Why GTmetrix PageSpeed Is Important for Improving Customer Experience
Increase Your Website's Speed With Gtmetrix Pagespeed Insights
In today's digital landscape, site rate is an essential aspect that directly affects customer experience and involvement. Tools such as GTmetrix and PageSpeed Insights equip web site owners with beneficial understandings into efficiency metrics and optimization techniques.
Recognizing Web Site Rate Metrics
Comprehending website speed metrics is important for optimizing on-line performance and improving individual experience. These metrics supply crucial understandings right into how rapidly a web site tons and how effectively it executes under numerous conditions. Secret performance indicators, such as Time to First Byte (TTFB), Fully Packed Time, and First Contentful Paint (FCP), assistance in evaluating the responsiveness of a website.
TTFB determines the time taken for the internet browser to receive the very first byte of information from the server, showing server responsiveness. Fully Loaded Time represents the total time taken for all elements on the web page to load, showing the total customer experience. FCP indicates the time it takes for the initial item of content to appear on the screen, which is essential for users in terms of viewed rate.
Other metrics, such as Rate Index and Overall Blocking Time, likewise play considerable duties in comprehending the efficiency landscape (gtmetrix pagespeed). By evaluating these metrics, site owners can identify traffic jams, enhance sources, and make informed decisions that boost both speed and user fulfillment. Eventually, a well-optimized internet site not just boosts individual retention but also positively affects online search engine rankings
Setting Up GTmetrix and PageSpeed Insights

To start with GTmetrix, visit their site and create a free account. Once visited, enter your website URL into the designated area and choose your testing parameters, such as place and gadget type. After launching the examination, GTmetrix will create a detailed record that consists of efficiency scores, packing times, and specific referrals.
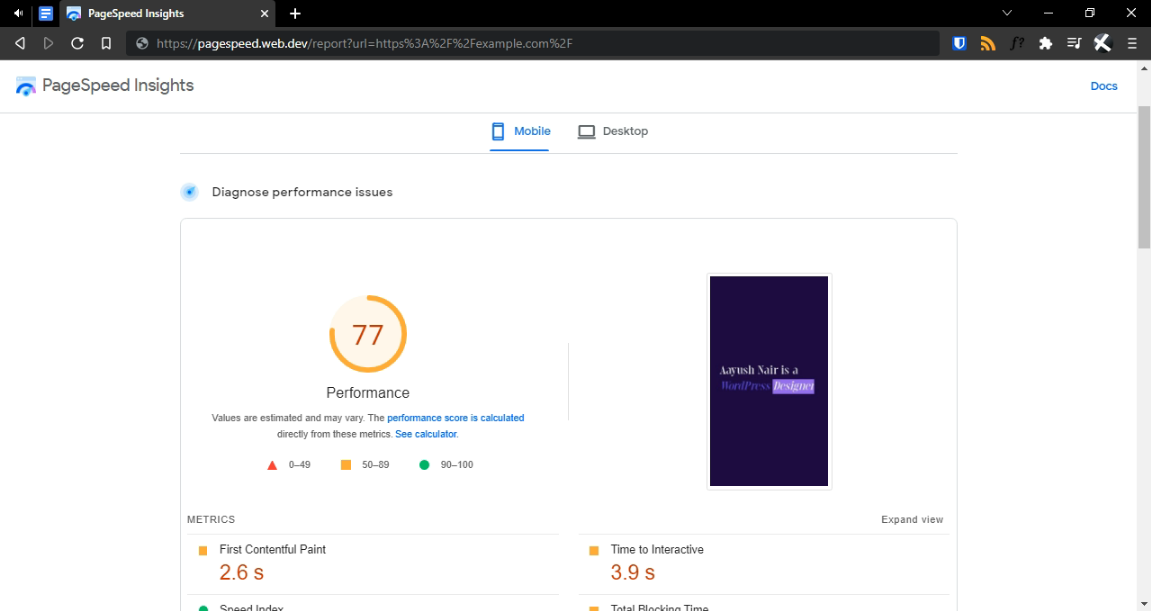
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Just input your website URL and click "Evaluate." The tool will certainly review your website's performance on both mobile and desktop computer gadgets, using scores together with actionable suggestions for optimization.
Both devices are straightforward and give extensive analyses that are critical for any kind of website proprietor aiming to boost filling times and user experience. On a regular basis using these resources can lead to considerable improvements in website performance, eventually adding to much better user satisfaction and interaction.
Assessing Your Performance Record
After producing your performance report with GTmetrix or PageSpeed Insights, the following action is to extensively evaluate the results. The performance report provides valuable understandings that imp source can aid you recognize just how your internet site's speed impacts individual experience and search engine position.
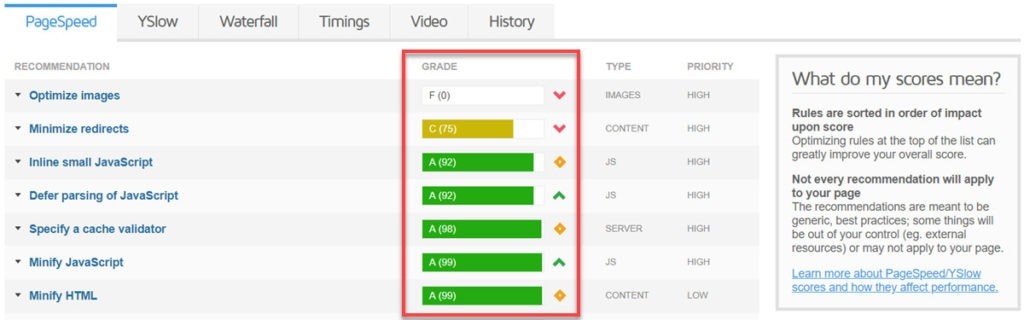
Begin by analyzing crucial metrics such as PageSpeed Rating and YSlow Rating. These scores show the general performance of your web site, with greater values showing much better rate and optimization. Take note of the tons time, which highlights exactly how quickly your pages are provided. A slower tons time can result in boosted bounce rates and lowered user fulfillment.
Even more, look into the waterfall chart, which damages down the loading sequence of your web site's elements. This visualization allows you to identify which sources are creating delays. Seek opportunities to optimize images, manuscripts, and stylesheets that might be impeding performance.
In addition, assess the checklist of diagnostics supplied - gtmetrix her response pagespeed. These ideas identify particular problems, such as unoptimized photos or excessive HTTP demands, that can be addressed to improve speed. By systematically evaluating these parts, you can construct a thorough understanding of your web site's efficiency, laying the groundwork for subsequent optimization initiatives
Implementing Recommended Improvements
One key facet of boosting web site rate involves carrying out the recommended renovations determined in your efficiency record. After evaluating your website's performance information through devices like Gtmetrix, it is vital to prioritize workable recommendations that can result in tangible outcomes.
Begin with optimizing photos, as large data can substantially reduce down web page load times. Use formats such as WebP for better compression without sacrificing quality. Next off, take advantage of internet browser caching to save frequently accessed resources, minimizing the demand for duplicated downloads on subsequent brows through.
Lessening HTTP requests is an additional essential step; think about integrating CSS and JavaScript submits to streamline the packing procedure. In addition, examine your website's server action times and discover faster hosting options if required.
Executing a material shipment network (CDN) can further boost speed by dispersing material throughout multiple servers, lowering latency for customers around the world.
Monitoring and Testing On A Regular Basis
Consistent tracking and screening of web site performance are necessary for maintaining ideal rate and user experience - gtmetrix pagespeed. Regular analyses allow webmasters to recognize prospective concerns that might develop because of changes in web content, included attributes, or external factors such as server performance. Making use of tools like GTmetrix and Google PageSpeed Insights enables extensive analysis of various performance metrics, including tons times, web page size, and the number of demands
Establishing a routine for testing-- such as monthly or once a week-- makes sure that any type of destruction redirected here in rate can be without delay dealt with. Additionally, setting performance benchmarks helps track renovations gradually, supplying beneficial insights right into the performance of executed adjustments.
Along with arranged examinations, it is critical to keep track of real-time performance, particularly throughout website traffic spikes or after significant updates. Using automated surveillance devices can signal site administrators to any kind of abnormalities, permitting swift treatment.
Eventually, a proactive strategy to tracking and testing not only boosts site speed but also adds to boosted user fulfillment and retention. By remaining in advance of potential issues, businesses can maintain an one-upmanship in the electronic landscape.
Final Thought
In verdict, enhancing web site rate is important for boosting customer experience and decreasing bounce prices. By methodically analyzing performance records, implementing recommended enhancements, and carrying out regular surveillance and screening, website owners can achieve substantial enhancements in speed and efficiency.

These scores mirror the overall performance of your site, with higher values showing better rate and optimization.Regular surveillance and testing of website performance are necessary for keeping ideal speed and customer experience. By methodically evaluating performance reports, executing recommended renovations, and carrying out regular surveillance and screening, internet site owners can achieve substantial enhancements in speed and effectiveness.